React Native Vector Icons Question Mark

But arrow icons dont work show question mark i tried.
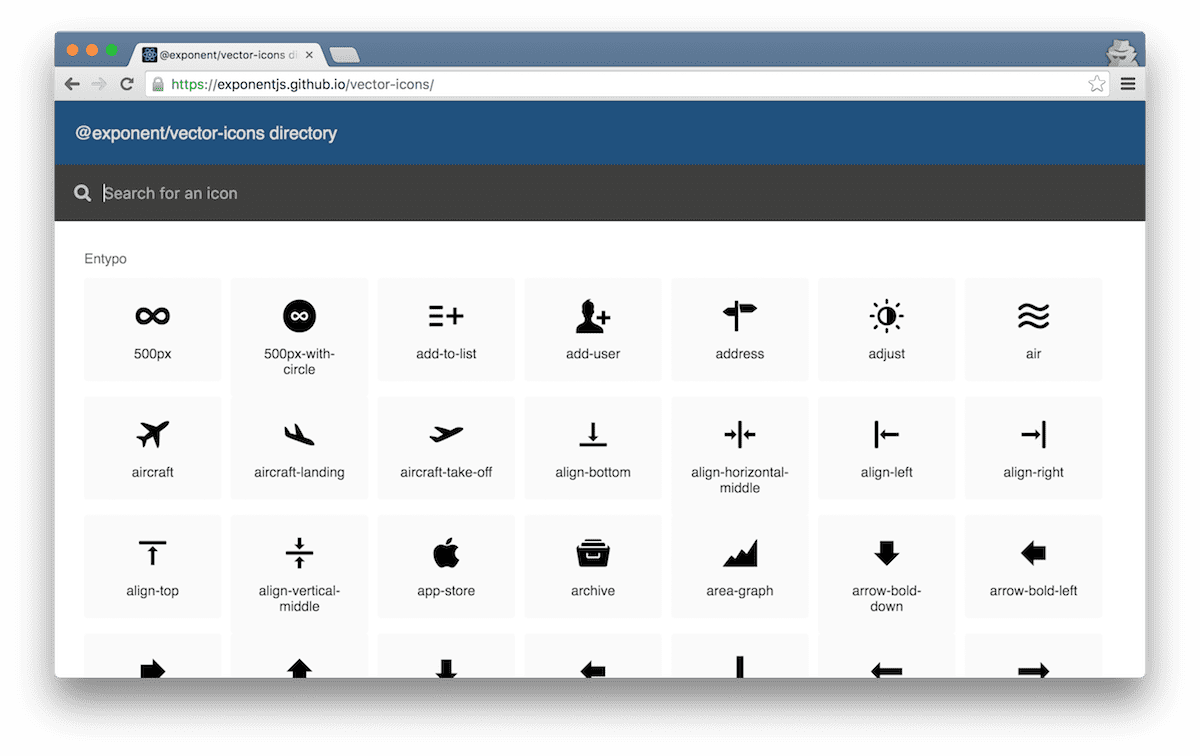
React native vector icons question mark. They re installed natively on each platform assets. 1 npm install react native vector icons save 2 react native link in the code. React native vector icons is a set of icon libraries including entypo fontawesome and more. I 39 m on react native 0 16 0.
If you find yourself needing an icon in the form of an image rather than text you should generate that image yourself and bundle it with your app. Question mark on ionicons ios notifications outline icon 239. Everything else is working fine and ios notifications outline is located in the ionicons js file so it s not throwing a. React native vector icons shown as question mark.
Customizable icons for react native with support for navbar tabbar image source and full styling. Using ionicons ios notifications outline icon. To solve this issue i did lots of modifications listed as follow. The style responds with size and color to what i use as props.
Arrow right arrow right arrowright chevron right chevronright. I tried also add tag type but without sucess. I have installed react native v0 46 and installed nativebase along with but after using tag in components no icon displayed instead question mark is displayed android and not tested in ios. You need to enable javascript to run this app.
Instead of specifying the type on the component just simply import the type of icon the name belongs to and use it. This library does not provide access to react native vector icon s icon getimagesource function for generating images from icons at runtime for context on why see this issue. React native link react native vector icons. Tylermcginnis opened this issue jul 4 2016 4 comments comments.
Whenever you want to use the react native vector icons. The cool part is that it also includes ionicons a great set of icons that implements the material design and ios designs. July 30 2017 at 4 09 pm.