Best Vector Art Export Setting

For vector export formats you can control output image quality to help balance image quality with file size and processing time.
Best vector art export setting. Scalable vector graphics have a smaller file size better image quality and can be re scaled to any size up or down while preserving crisp details. Svg is a scalable format as it doesn t rely on pixels. Export to svg scalable vector graphics svg is an xml based vector graphic. With the graphic selected use either the edit copy menu item the pc or macintosh keyboard shortcuts or copy graphic from the contextual menu that appears after right clicking the graphic.
I built this using illustrator as it has specific tools for vector graphics. A vector file is a graphics file that contains a vector image rather than a raster or bitmapped image. The default output image quality setting is best 1 1. It s best to crop square before you do this.
Also make sure to apply output sharpening medium. As long as you have a vector file of the logo you ll always be able to export it into whatever format you need. The following general settings can be adjusted from the export dialog. You cannot do that with raster images jpg or png without sacrificing quality.
Preset sets predefined export options for the selected file format. So i created a document size on ratio of 1 10. You don t have lightroom mobile you mean. Figma only supports exports for svgs at 1x.
These are shapes based on numeric values and coordinates that you can render on any screen. Shapes and lines make up vector graphics which are fully scalable images you can make them huge without losing any quality while raster images are made of pixels and cannot be scaled up without going blurry. Make sure to scale your images down to 1080 pixels on the long side. Raster versus vector artwork raster artwork is pixel based meaning its resolution is dependent on how many pixels fit within a square inch or dpi dots per inch.
Output image quality controls the amount of raster resampling. You can also simply use copy and paste to export a graphic. As you can represent svgs in scripts or code svg is a popular choice for digital design. Such big document size cannot be created on illustrator or any other adobe product.
Vector files can be created in programs such a adobe illustrator corel draw. You can still scale an svg by. You can always just export jpegs from lightroom and send them to your mobile device using any of the cloud sharing services dropbox icloud box etc and upload to instagram from there. Every medium requires its own type of format color profile and or size to produce a good quality result so there s more than just 1 or 2 useful formats to export.
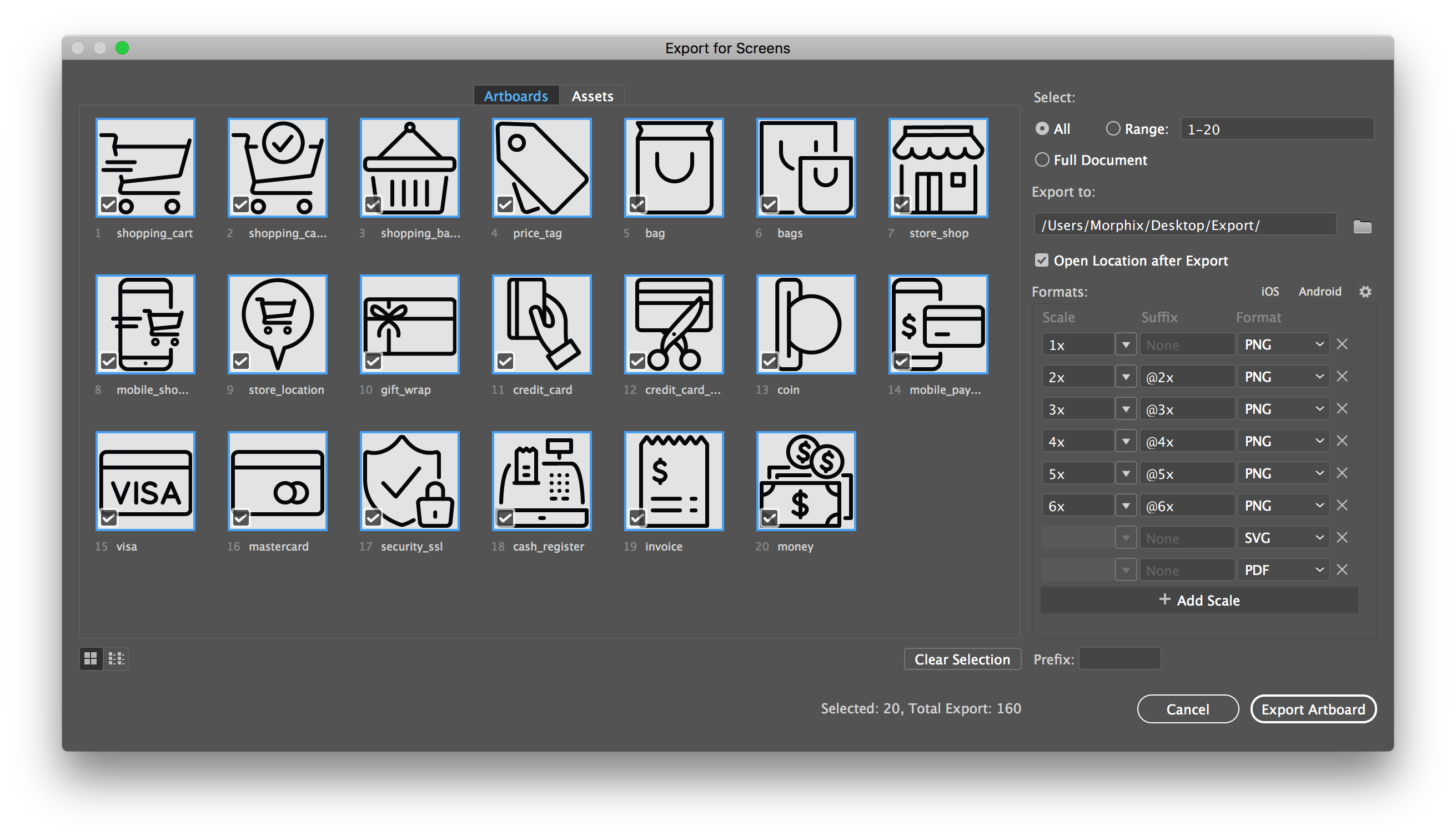
When exporting from a vector program size the artwork to the approximate print dimensions and export as png at 300dpi. Export formats include png jpeg gif tiff psd pdf svg eps exr and hdr.