Best Size To Create Vector Logo

Your printer can resize for the sign.
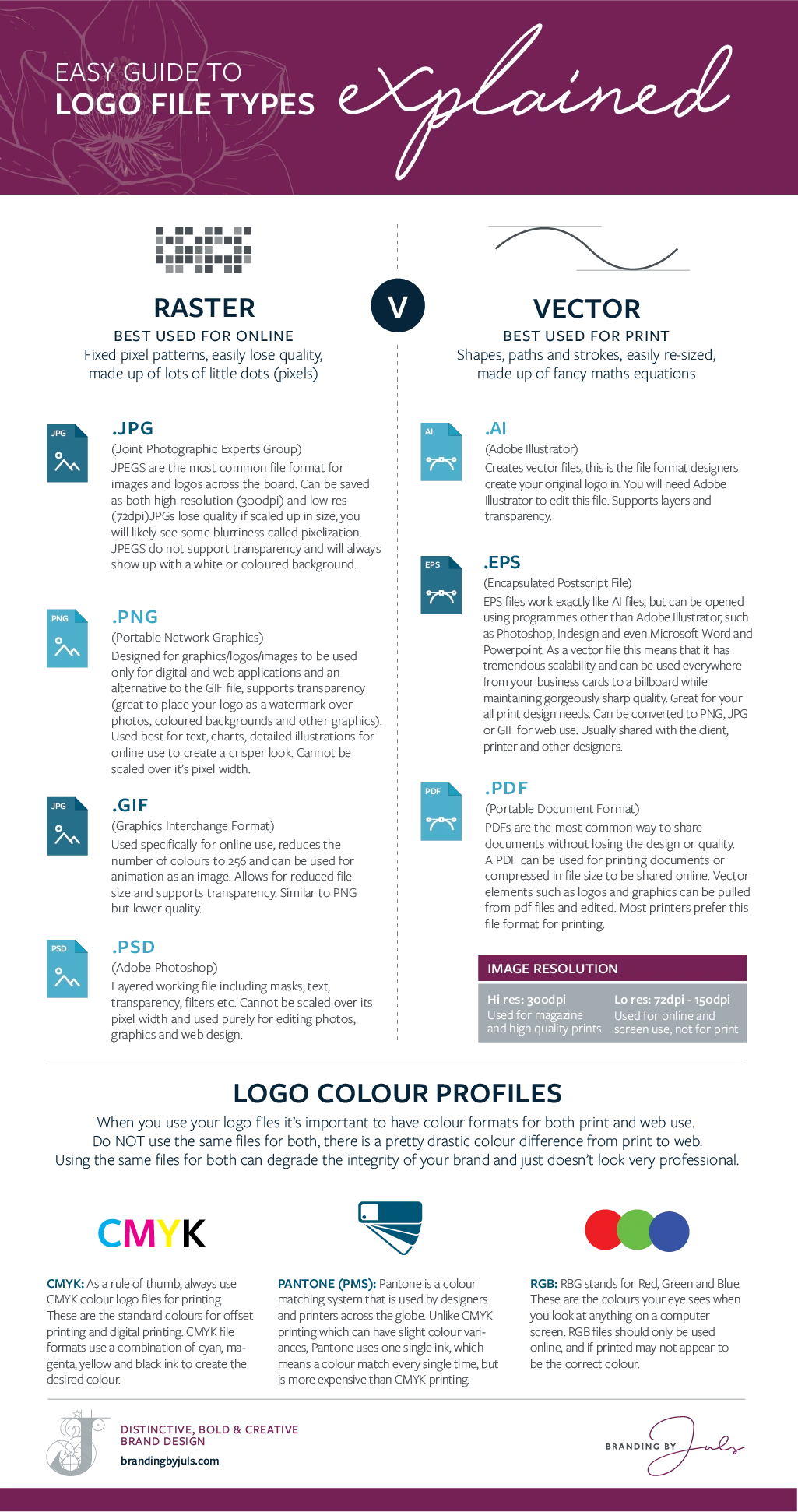
Best size to create vector logo. Create blur free logos presentations cards brochures website mockups or any 2d graphic with vectr. Such free logo design software is useful in designing a logo as per your design requirements use a logo maker site from this list to design a logo by yourself. Since vector logos are the preferred format let s begin with a simple sizing operation to get the graphic to correct target size and pixel count. Printing businesses rely on vectors to scale logo designs to any size.
On an average hat the logo size is around 3 3 1 2 wide. Small size logos are free. Vector graphics scale designs to any size without losing clarity. If you re planning on printing your logo onto something first check with your provider about standard print sizes so you can send them the correct files.
You should design the logo in a vector format so you can adjust the size depending on the platform. Here it is and i ll click import. If however you need to customize your logo size we know how to do it. To build an identity of your business you can create a logo on your own with the help of best logo makers tool.
What i d like to show you first is bringing in a graphic into premier pro with no sizing done in advance. Your marketer can then resize for other formats like social media. Unlike raster graphics vector graphics are always crisp and clean. For the most part 250 px width x 100 px height are the optimal logo dimensions for a web page.
Let s import the file as is. Below we ve listed a few logo dimensions for the two most common layouts. You should not worry about size as you design your logo. Most providers will also request a vector based file so that the logo can be scaled up or down without losing any quality.
With the logaster online logo maker you can easily create high quality vector logos and save them to your computer in svg or pdf formats. You can make this process easier by providing the vector files upfront. Your web designer can then resize for the website. 250 px x 150 px 350 px x 75 px 400 px x 100 px.
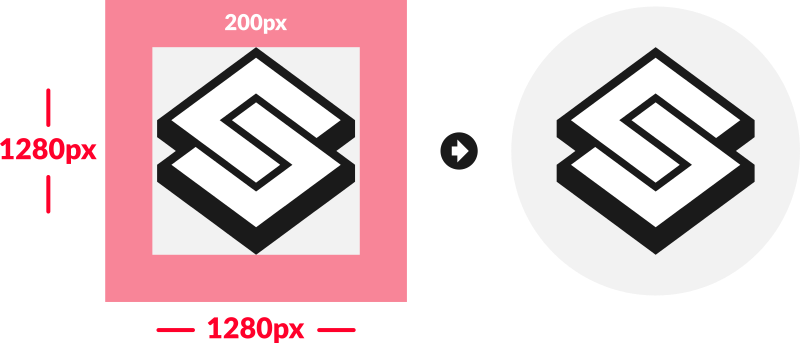
The best part is that you don t need any special skills to do it. This will ensure that the logo will still be visible after the circular portion is cropped out.